Keeping things simple is a crucial skill to acquire if you want to become a better programmer. Because of this, we will examine the three reserved keywords for declaring variables in JavaScript in this article.
JavaScript Variable Declaration
Using the var keyword was the sole method of declaring a variable in early JavaScript code. Two new keywords, let and const, made possible by the advent of ES6, allow developers to define variables in accordance with their unique requirements.
Similarities may be found in the syntax for declaring variables for all three of these keywords. Their scope and usage, however, are different.
var, let and const variables
The var Keyword
var is a reserved word that is followed by the name of a reference variable. Let's create a variable, declare it, and give it an initial value.
//Declaration and Initialization
var name = "Nnamdi Clement"
The variable name was declared and initialized in the code sample above, i.e., what it is and what value to give it. Our assigned value may be a string, an integer, etc., so let's consider another approach:
// variable declaration
var name
// variable initialization
name = "Nnamdi Clement"
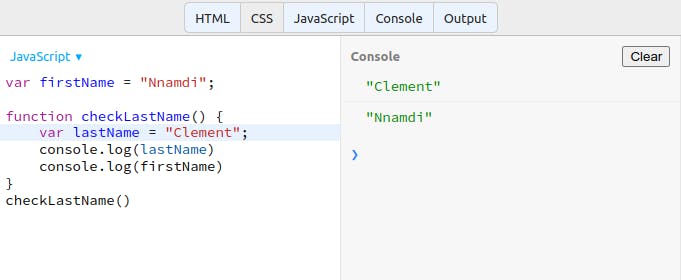
Scope of Var
var is a function scoped variable. Function Scoped variables can only be accessed within the function in which they were declared. As an example,

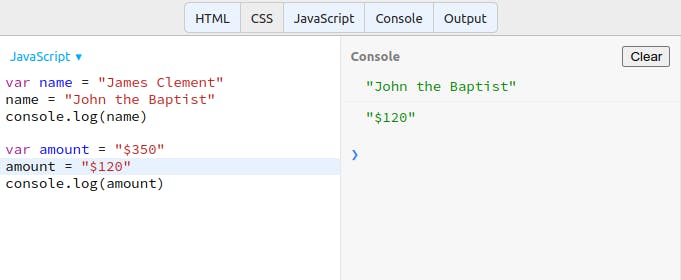
var Variable Declaration Issues
One of the concerns is that var-declared variables can be re-declared or changed inside the same scope. If we declare another variable with the same name in the same scope, the new value will replace the old one, which could cause a significant problem.

The let Keyword
The let variable declaration method, which was introduced with ES6, is now the most popular. It is considered the new iteration of var and is block-scoped ( variables that can be accessed only in the assigned block).
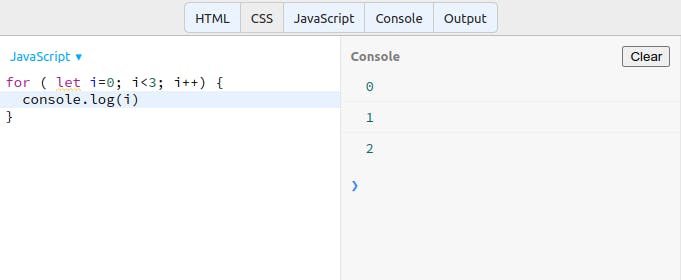
Scope of let
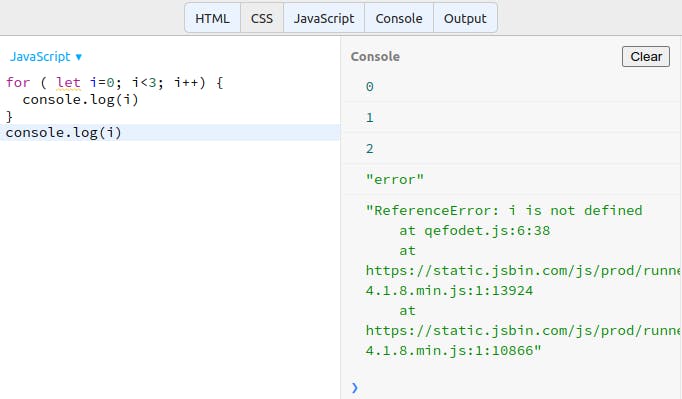
A variable declared with the let keyword, as previously mentioned, can only be utilized in the block or function in which it is defined.

You usually encounter a problem whenever a variable is declared outside of the block or function. Let's take the following illustration as an example.

The const Keyword
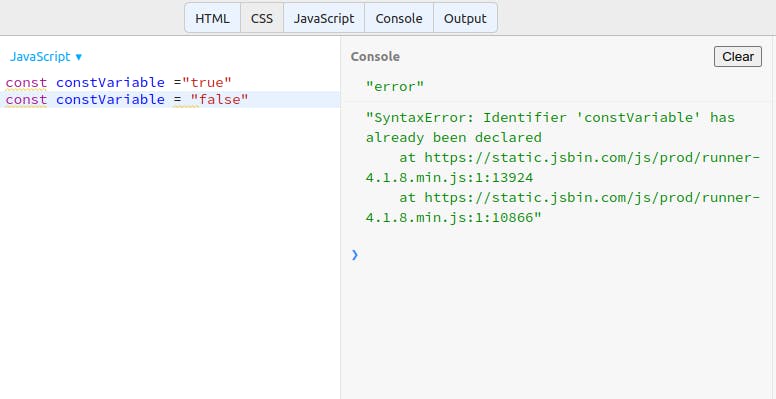
Along with let, the const declaration was introduced with ES6, and the two are extremely similar. Const defined variables cannot be modified or re-declared, as their name suggests.
const name = "James"
const name = "John"
The result is
Uncaught SyntaxError: Identifier 'name' has already been declared.

Scope of const
A variable that is declared with the const keyword can only be used in the block denoted by curly brackets (a function or a block). The primary difference is that they are immutable, suggesting that the value is constant within the scope.
Summary
As a general guideline, you should never use var when declaring variables. Instead, use const, then go back and convert it to allow if you realize the variable's value needs to change.
Conclusion
In this article, we've looked at JavaScript variables and how different declarations affect a variable's use in code. Last but not least, we looked at some best practices and noted when to use which terms.