React is an effective and powerful front-end library that creates a unified user experience.
This article, "Understanding the Rudiments of React," will help you comprehend the library's principles and work with a small demo.
Introduction
React is a JavaScript-based UI development library. It is managed by Facebook and has an open-source development community. Although React is a library rather than a language, it is frequently utilized in web development. The library first launched in May 2013 and is now one of the most widely used front-end libraries for web development.
Why React?
We'll list only a few of the factors that contribute to React's greater popularity:
- Reusable components: Components are building blocks for any React application, and every single application consists of a component. These components have their own controls and can be reused in an application, which makes the development time easier.
- Unidirectional data flow: React follows a unidirectional data flow. This means that when designing a React app, developers often nest child components within parent components.
- Easy to learn: React is easy to learn because it mostly combines basic HTML and JavaScript with some beneficial additions.
- Improved Performance: React uses a Virtual DOM, which makes creating web applications faster. The Virtual DOM compares the previous states of the components and updates the elements in the Real DOM, instead of updating the whole component again.
Of many of the reasons, the above reasons justify the popularity of the React library and why it is being adopted by a large number of organizations. With that in mind, let's have a look at the features of React.
Features in React
JSX
JSX is a JavaScript syntax extension. It's a term used in React to describe how the user interface should seem. You can write HTML structures in the same file as JavaScript code by utilizing JSX.
const name = "Clement";
const sayHello = <h1> Hello, { name } </h1>
The above code snippet shows how JSX is implemented in React. It is neither a string nor HTML. Instead, it embeds HTML into JavaScript code.
Virtual Document Object Model (Virtual DOM)
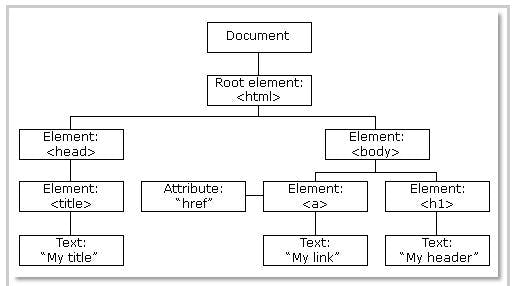
React keeps a light-weight representation of the Real DOM in the memory. When you make some change, the virtual DOM only changes the specific object in the DOM instead of all the objects.
The DOM The DOM represents the page so that programs can change the document structure, style, and content.

Architecture
React is the view that determines how the app appears and functions in a Model View Controller (MVC) architecture.
Model, View, and Controller (MVC) is an architectural design paradigm that divides the application layer. All data-related logic is tied to the model, the view is utilized for the application's user interface logic, and the controller serves as an interface between the model and the view.
Data Binding
In React, data flows one way: from owner to child. We think that this makes your app’s code easier to understand. You can think of it as “one-way data binding or unidirectional.”
Components in React
Components are the building blocks that comprise a React application, each representing a part of the user interface. The UI (User Interface) is separated into different components, which has made debugging React Components easy.
I believe this article has established the fundamentals of what React is and why it is primarily utilized. We'll go into more detail on other subjects in later articles.
List of topics to be discussed in further articles is:
- Props in React.
- States in React.
- React Router.
- React Rendering Element.
Please utilize the comments if you find this beneficial. Thank you.😊